南昌網站建設公司沖浪者科技今天為大家講下網站布局方式有哪些?因為網頁的布局在很大程度上決定了網站訪問者與網頁內容的交互方式。
在這里我們將介紹一些常見的網頁布局形式,比如卡片布局、分屏布局、網格布局……我們來看看!
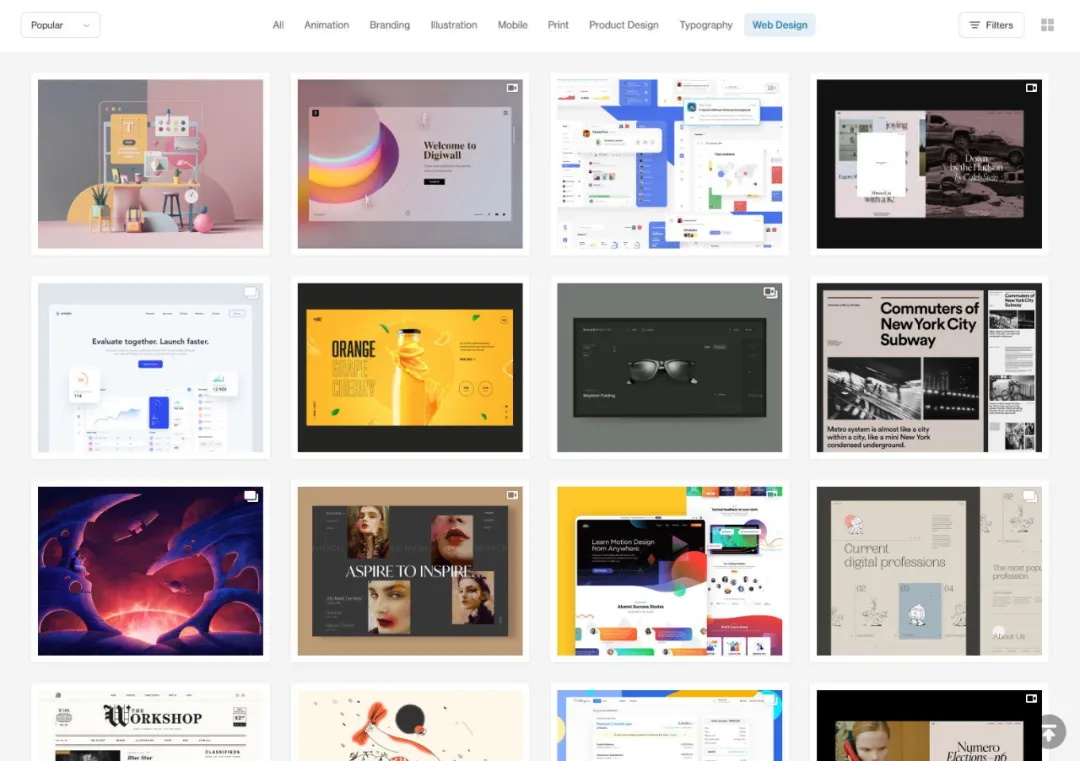
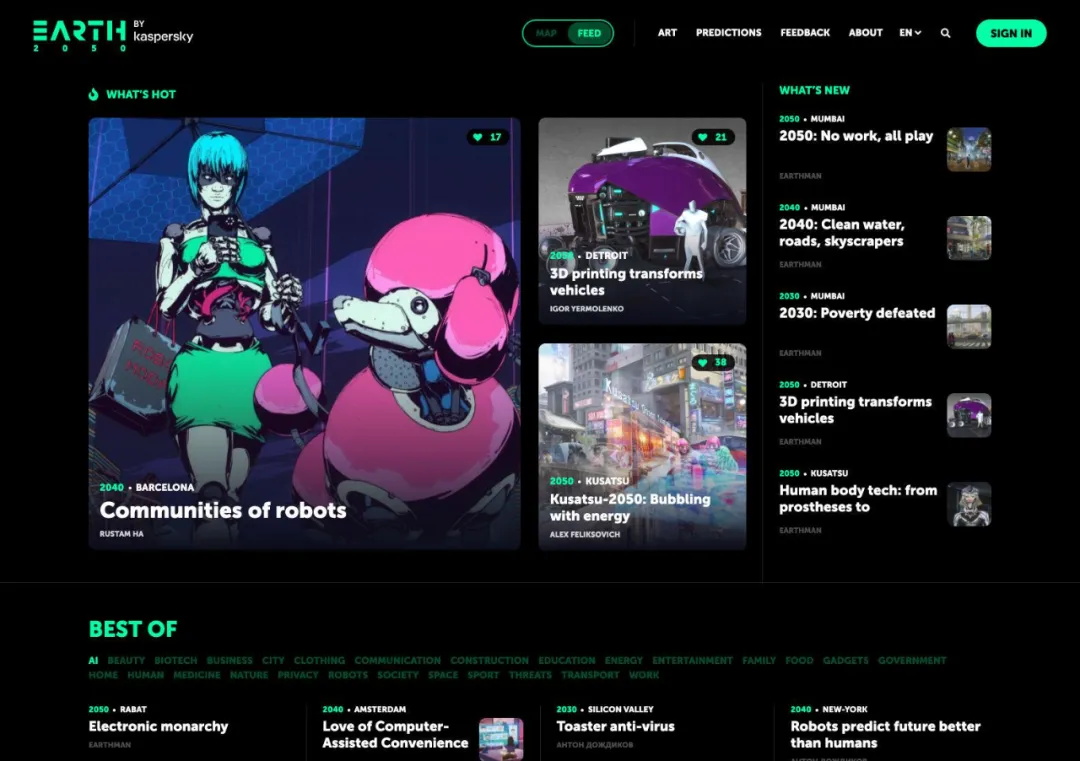
1,卡片網頁布局
Pinterest、臉書、Twitter等網站都使用卡片布局。它非常適合新聞網站和博客,因為卡片布局可以在頁面上放置大量內容,同時保持每個部分的不同。
卡片布局有兩種主要類型:
網頁中每張卡片的大小都是一樣的,卡片的排列很規范,比如Dribbble的網頁布局;
頁面的布局是由大小不同的卡片組成,卡片之間沒有固定的排序,比如Pinterest和花瓣。
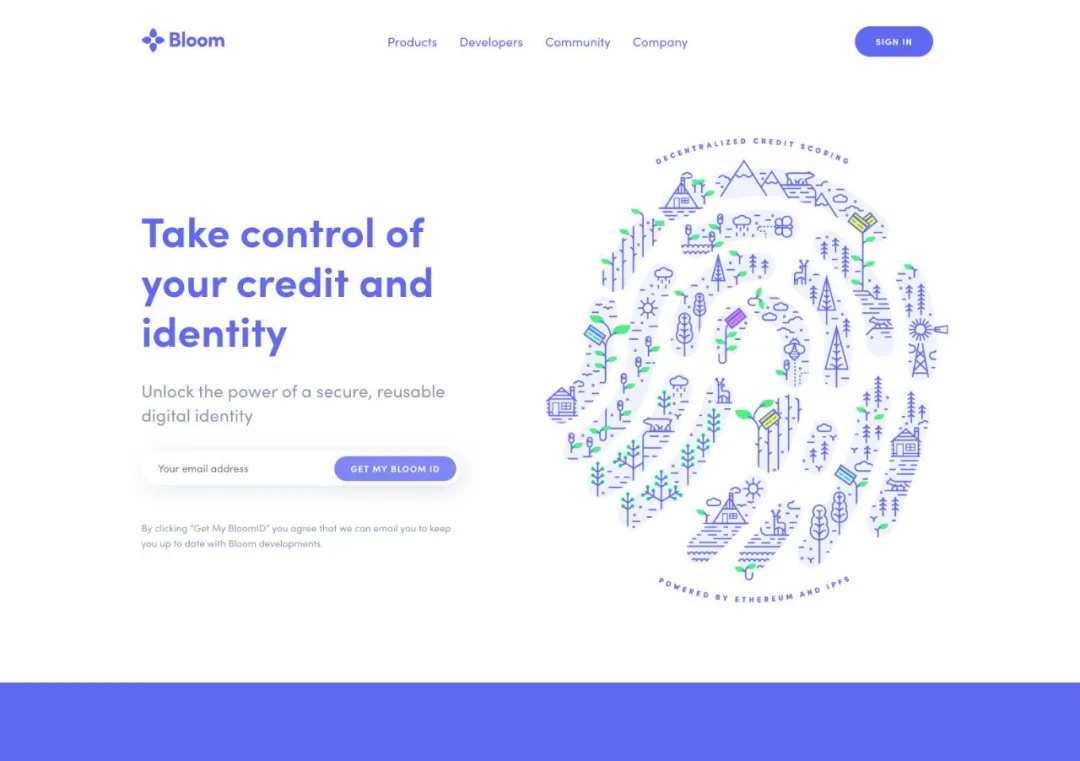
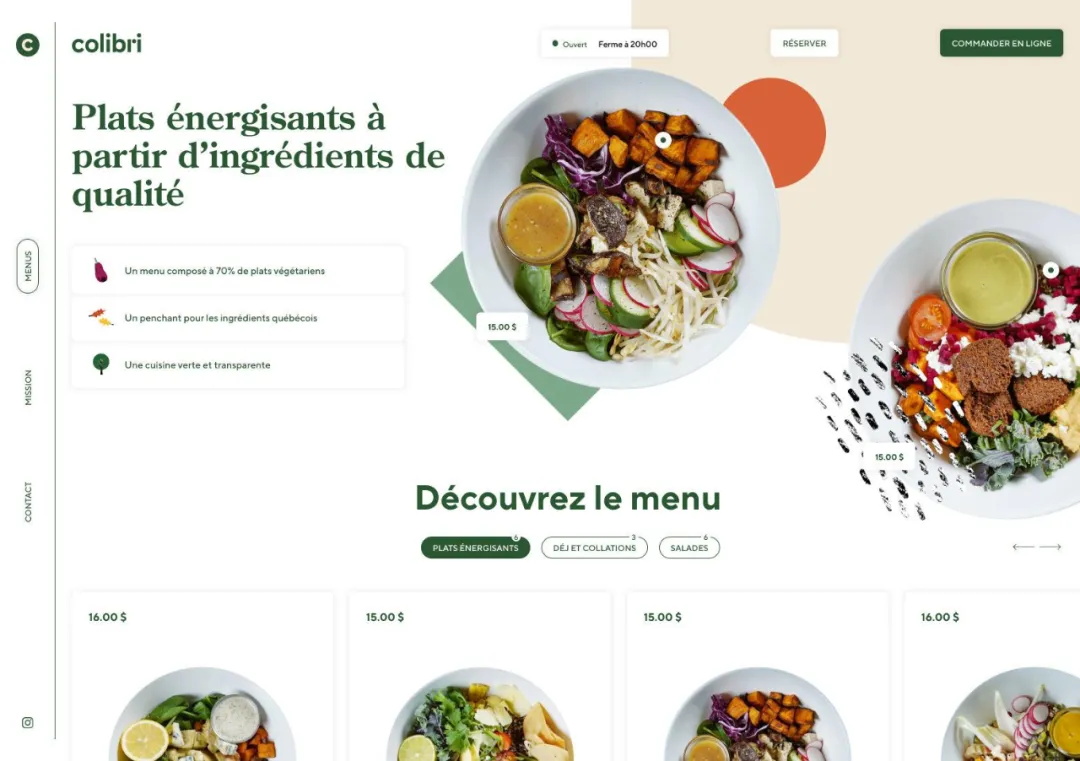
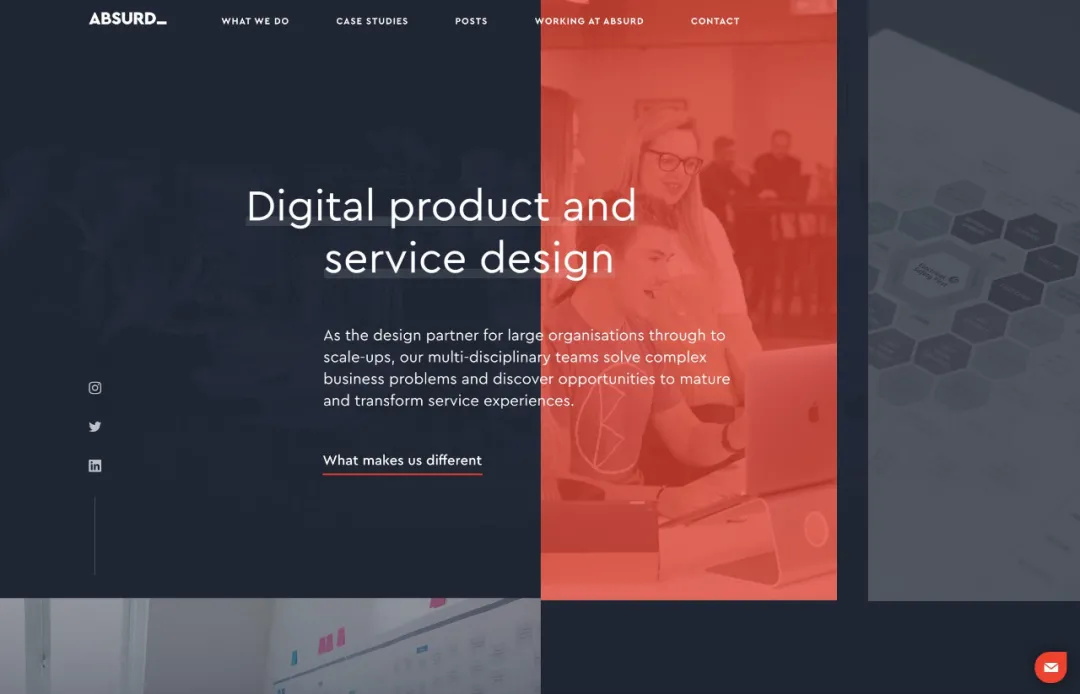
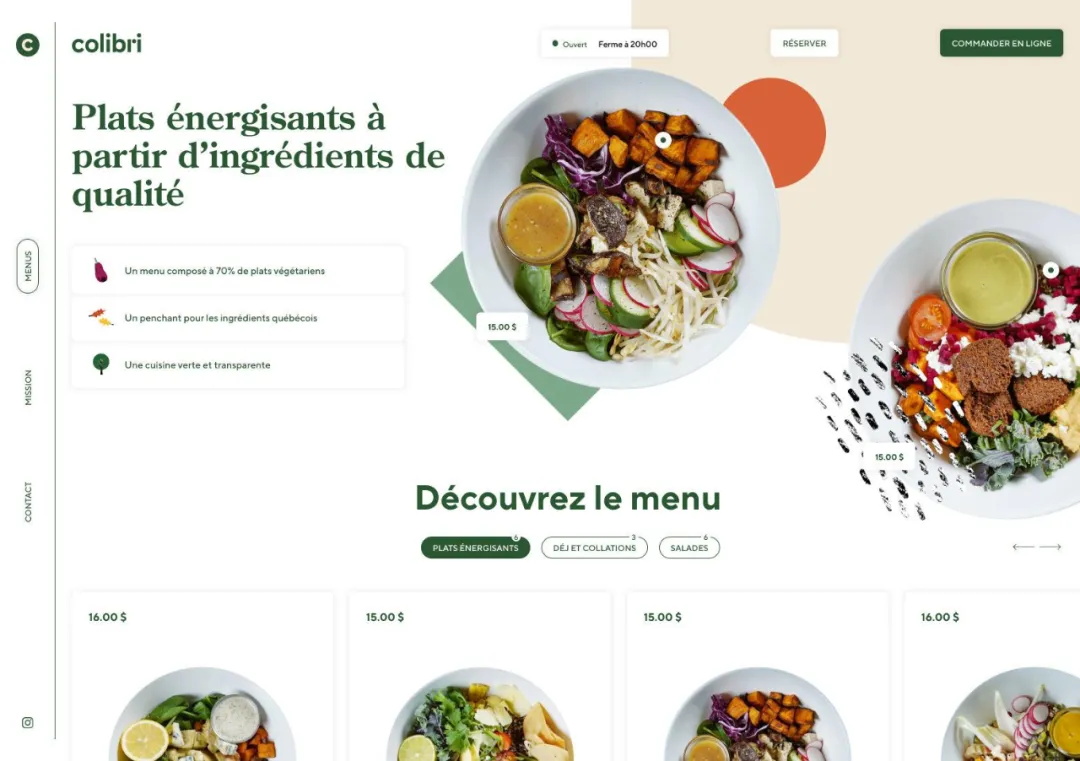
2,分屏布局
當頁面上兩個元素的權重相等時,分屏布局是一種流行的設計選擇,通常用于文本和圖像都需要突出顯示的設計中。
分屏設計特別適合電子商務網站上的產品頁面。產品圖片應在頁面上突出顯示,但也應顯示價格、規格和購物車按鈕等信息。
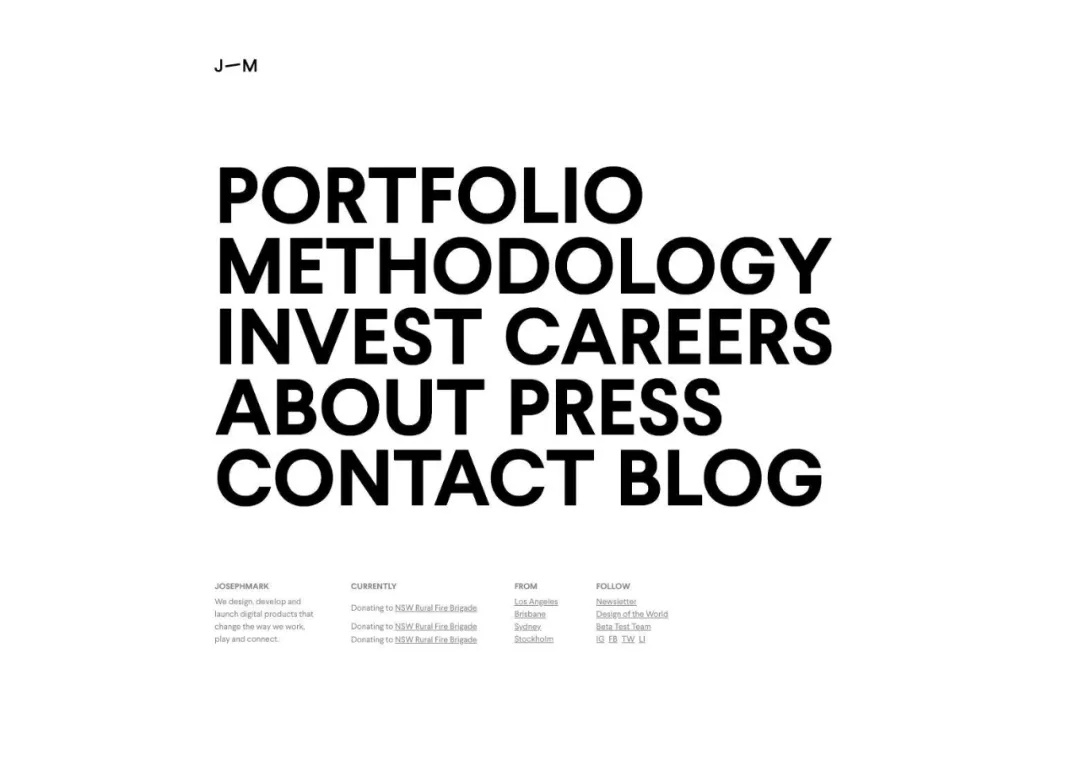
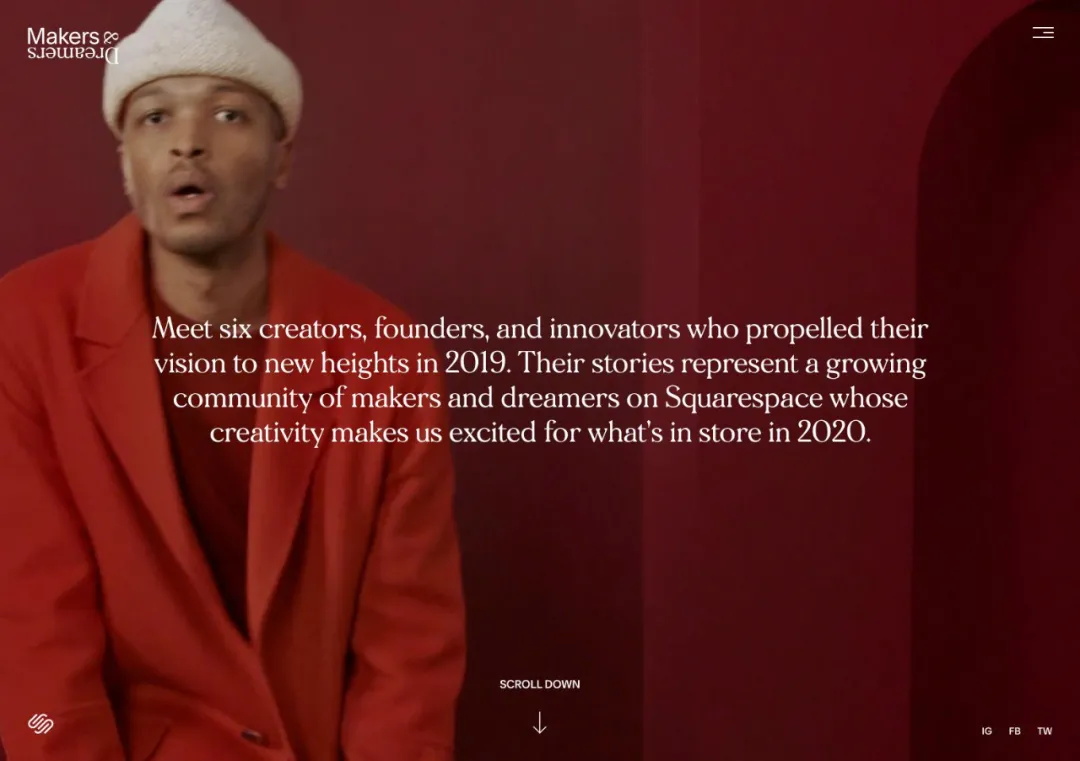
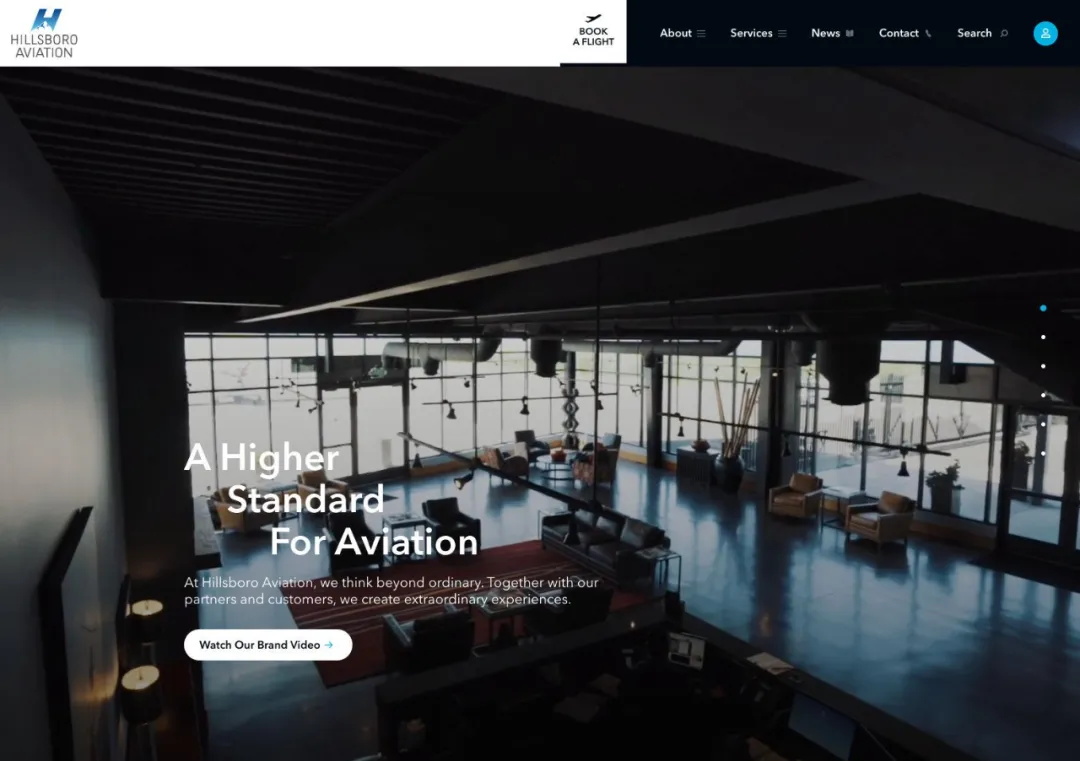
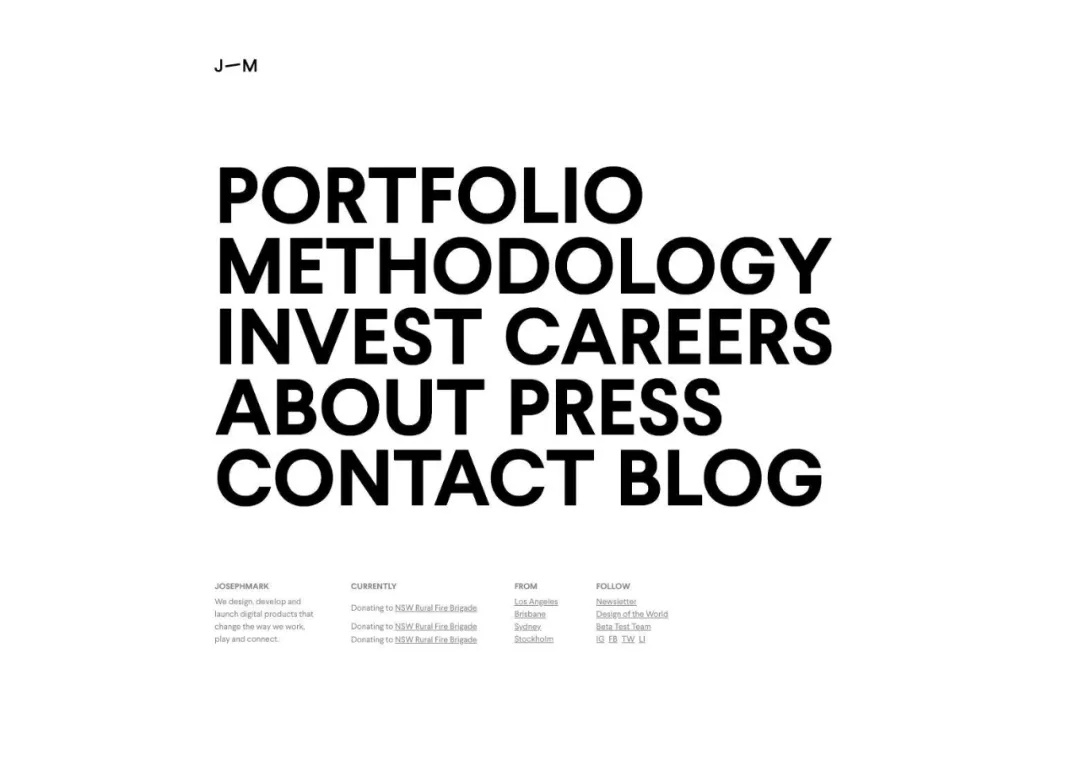
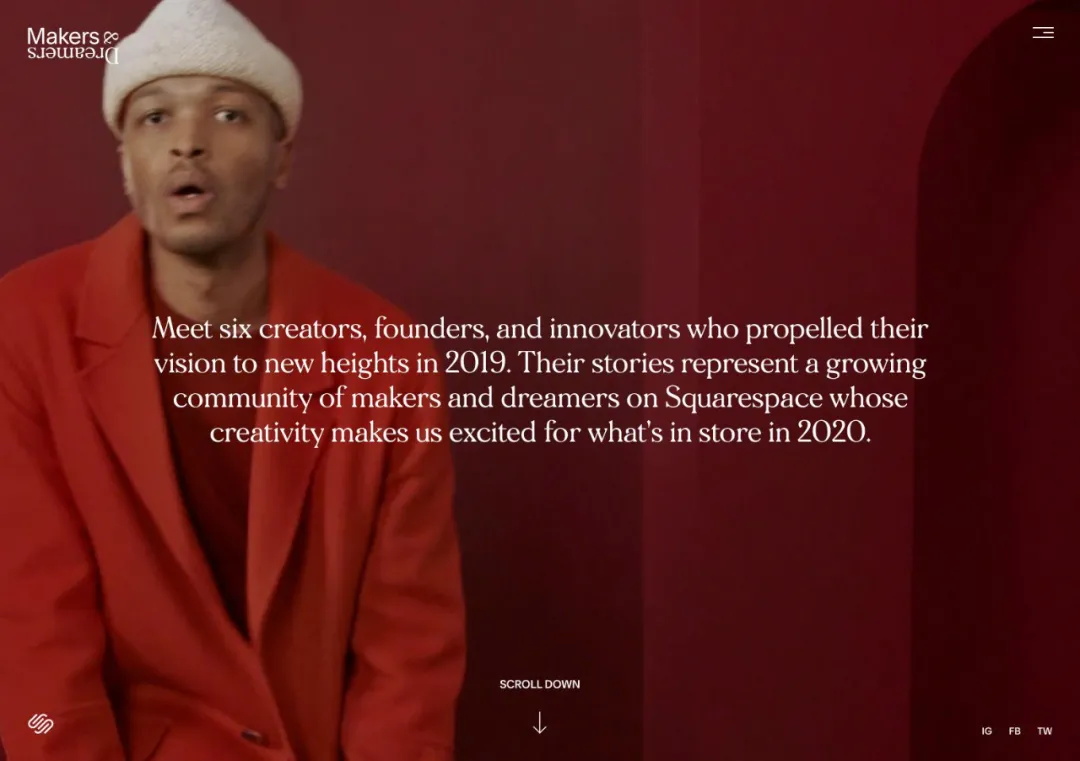
3,大標題
隨著手機設計的普及,標題排版也開始流行。大字體在標題中特別受歡迎,在一些網站的正文中也可以看到。
較大的文本可讀性更強,可以改善體驗。此外,它還提供了強大的視覺效果,因此這種布局在極簡設計中尤其受歡迎。

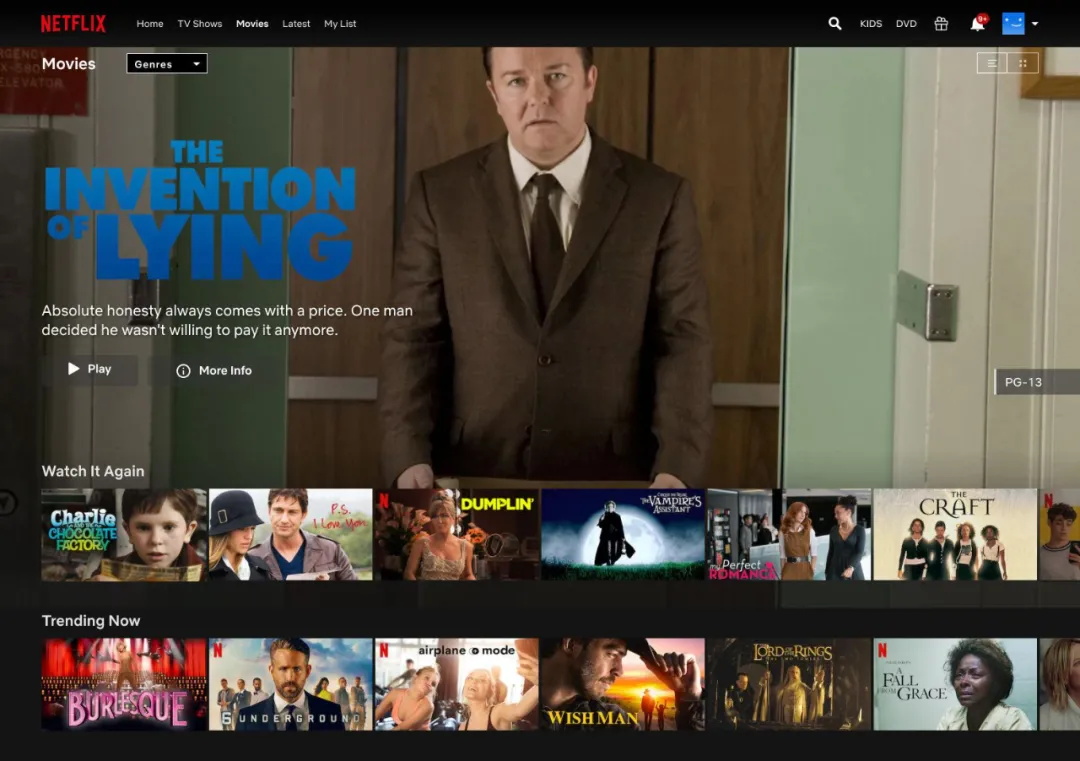
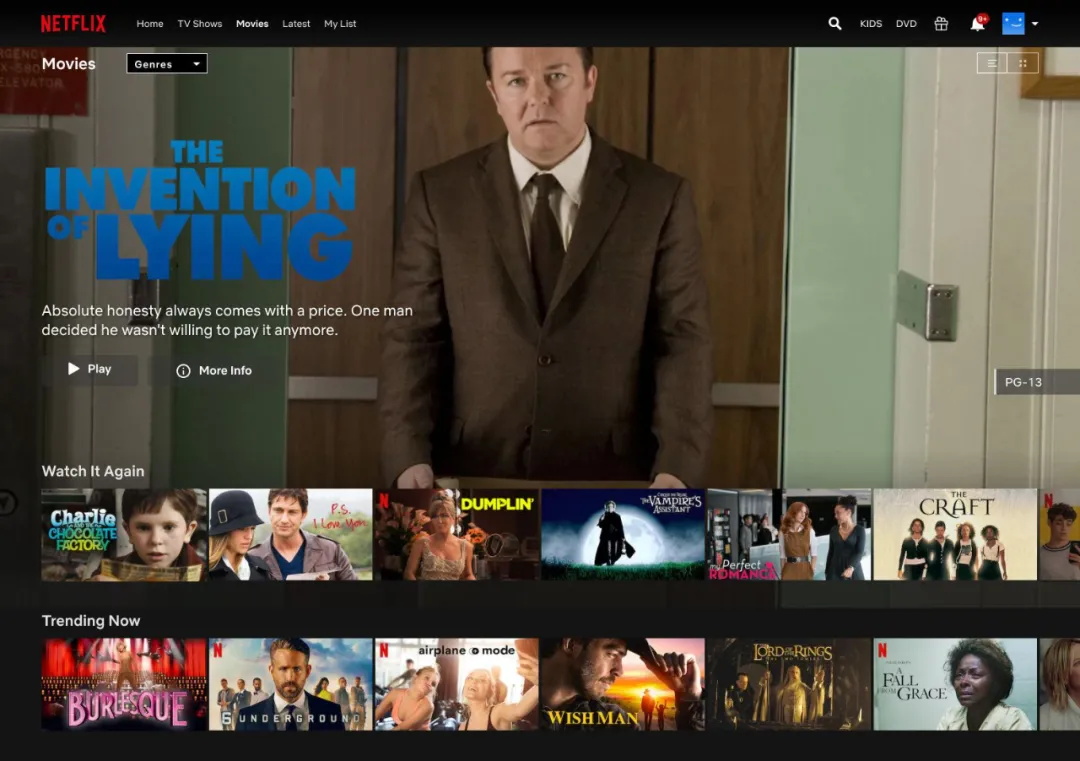
4.個性化推薦
個性化算法推薦可以根據每個人的喜好定制數字體驗。人工智能技術的發展使得算法更易于使用,能夠準確分析用戶的偏好。
根據用戶之前的訂閱習慣,網飛可以推薦用戶最有可能觀看的個性化電影。
像Medium這樣的網站會根據用戶以前讀過和喜歡過的內容,給用戶展示很多同類型的文章。

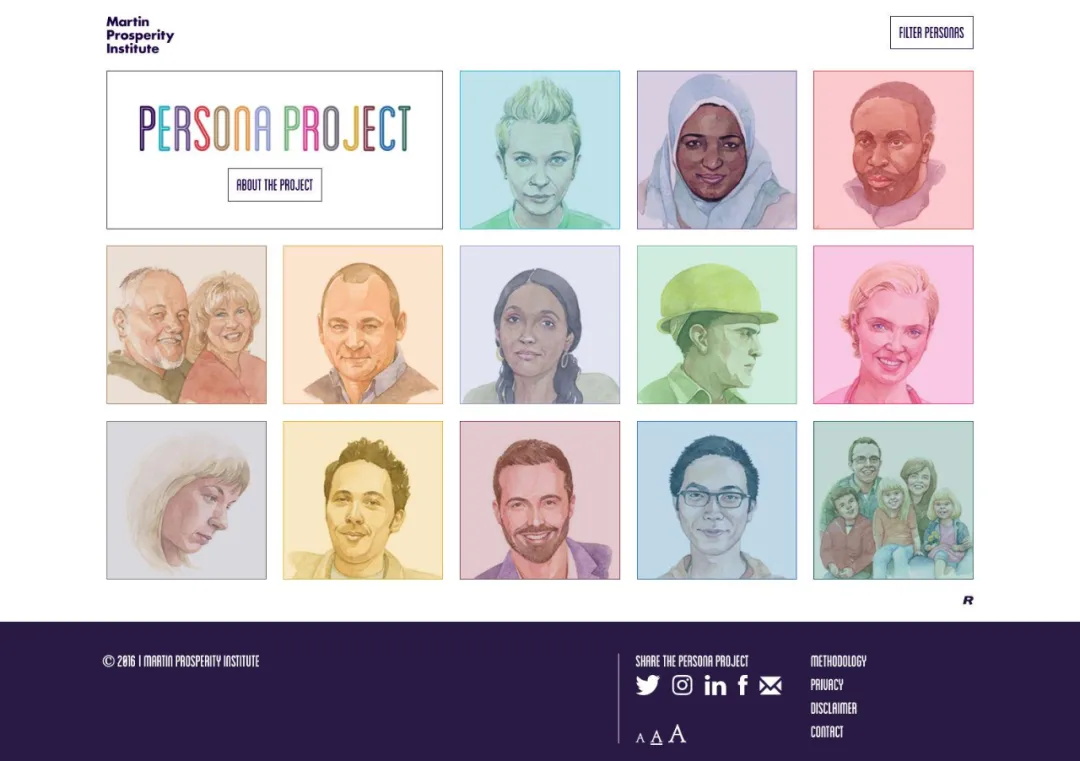
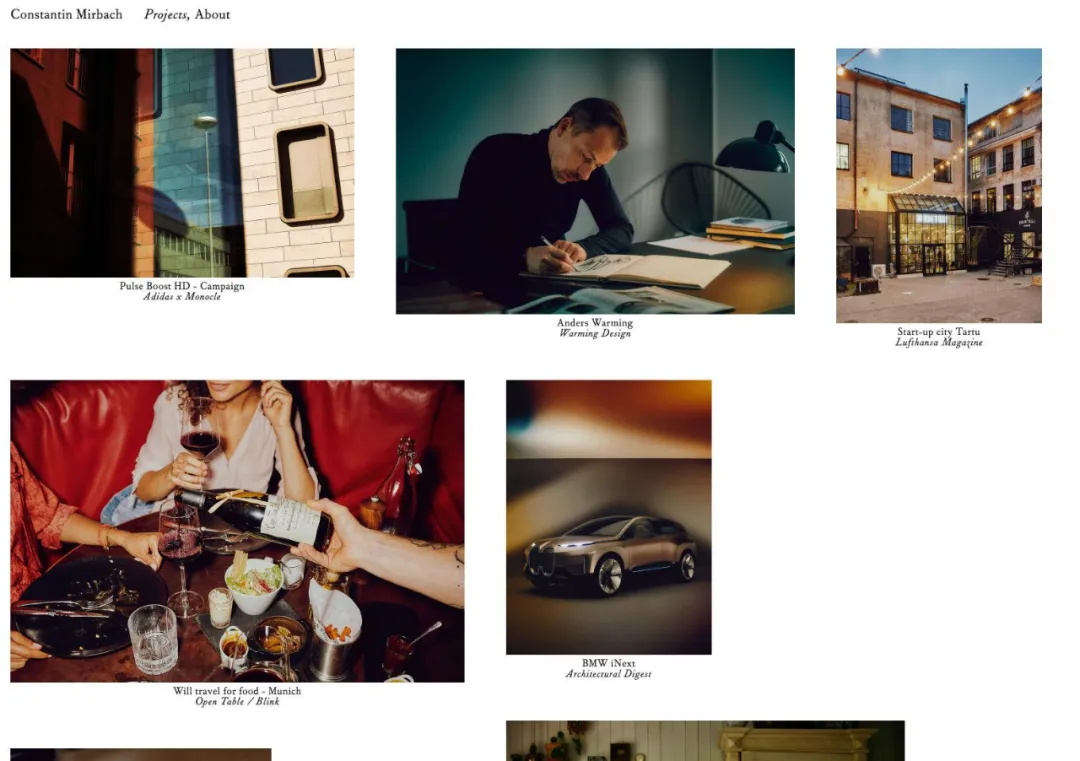
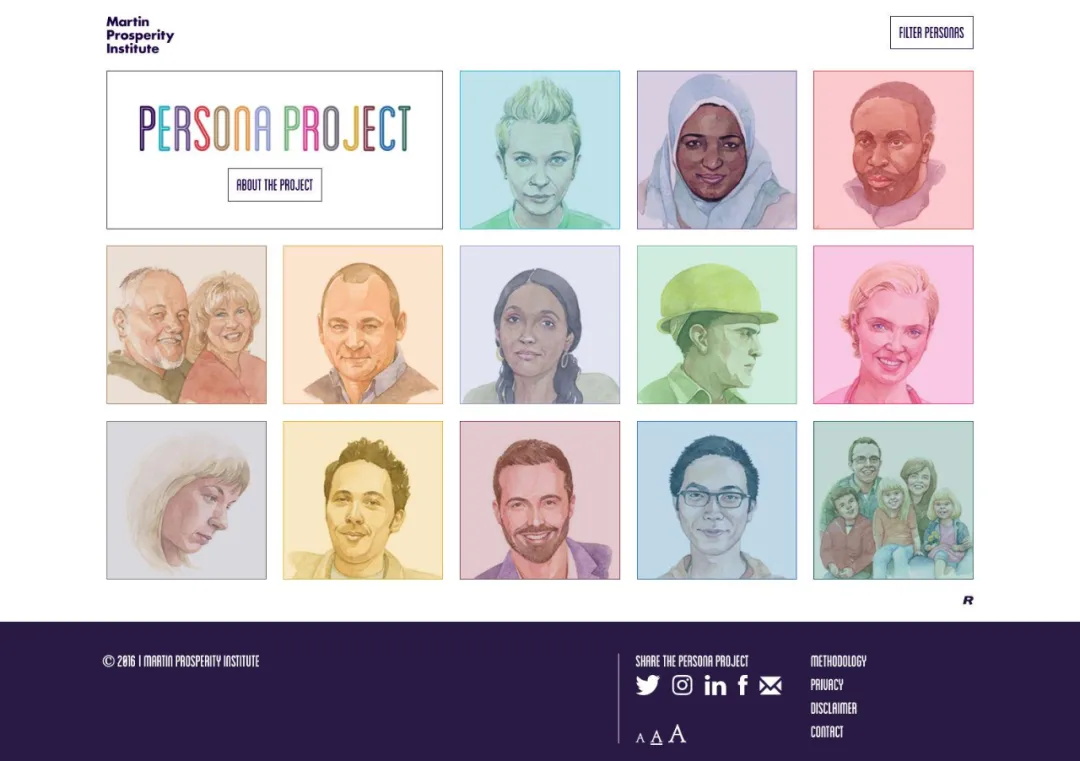
5.網格布局
網格為設計提供了視覺上的秩序感,以平衡和有組織的方式呈現內容,使人們更容易使用。

在網格設計中使用不同大小的內容可以保持內容的有序,增加視覺吸引力。
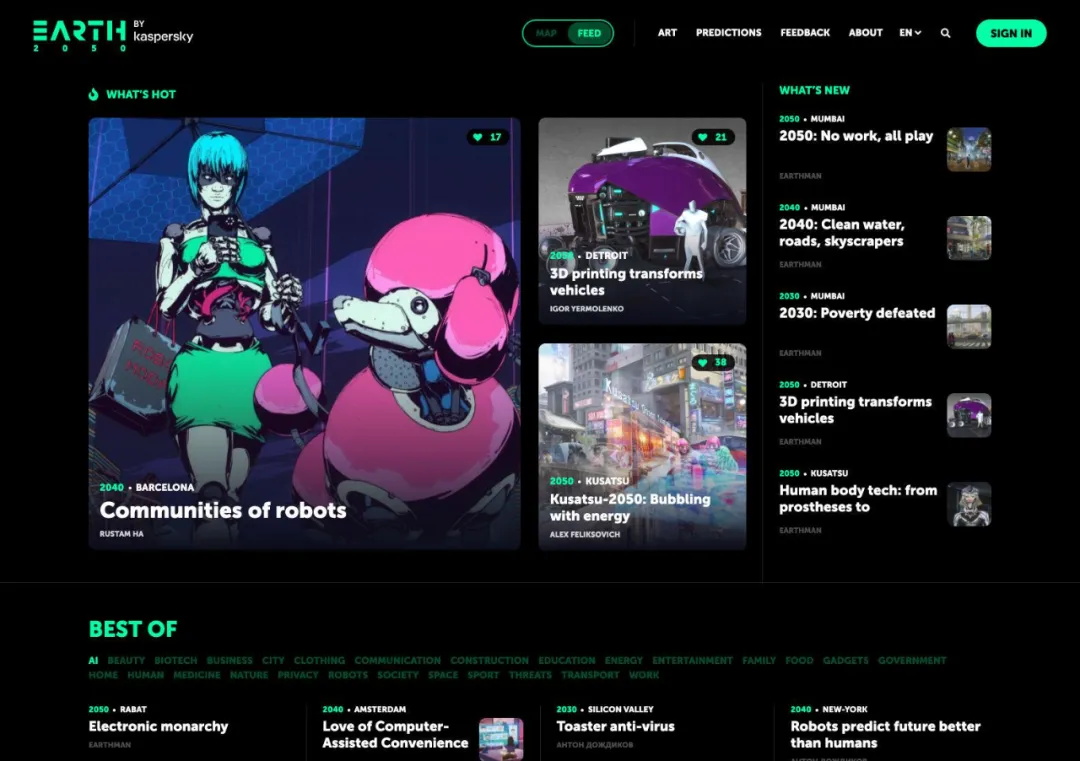
6,雜志式布局
雜志和期刊的版式影響著網絡雜志的版式設計。這些頁面布局非常適合內容很多的網站,尤其是那些需要每天更新內容的網站。

7,單頁布局
一頁式布局將網站的主要內容全部放在一頁上,通過滾動完成導航,有時使用視差滾動效果。
對于內容稀疏的網站,單頁布局是一個很好的解決方案。同時也是內容敘事的完美選擇,比如互動兒童讀物。

8,f型Z型布局
f型和Z型布局指的是用戶的視線在頁面上如何移動,也就是用戶如何掃描內容。f型布局視覺層次非常清晰,適合內容較多的頁面。
z型布局將視線吸引到頂部,然后對角向下延伸到底部,然后再次延伸。

9,不對稱布局
在設計中,不對稱會產生動態的視覺沖擊。在大多數情況下,不對稱是由圖像和文本之間的不平衡引起的。
不對稱可以產生動態和動態的視覺印象,所以對于那些想要傳達這種形象的品牌來說是非常有用的。
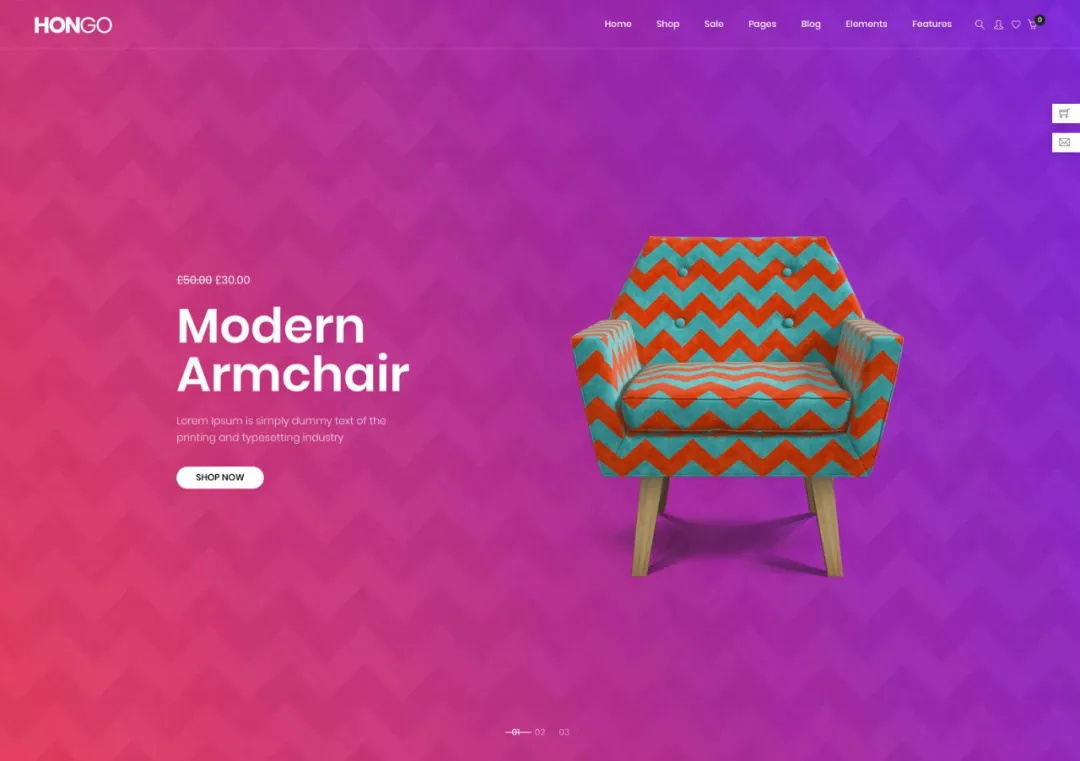
10,簡單布局
這種布局的優點是完全專注于內容,沒有視覺上的混亂。
簡潔的布局幾乎適合任何類型的網站。很多優雅的網站,不管包含什么設計形式,都可以認為是“簡潔”的。
11,導航選項卡
導航標簽適用于包含幾個項目的菜單,否則導航會很混亂。
12,輪播
轉盤內容包含圖像和文本,它們通常出現在網站的頂部以突出顯示內容。
好的網頁設計適應性強,對用戶體驗感是十分友好的。
遵循網頁布局的最佳實踐可以帶來新的數字體驗,靈活調整不斷變化的技術和設計趨勢,進一步實現品牌目標。沖浪者科技專注品牌網站建設,定制網站開發,網站seo優化推廣等業務。